
Displaying Recent posts in your sidebar often help your users to quickly take a look at the content that is more new and fresh. It also gives them a basic idea that what kind of content is published on a certain blog. If the most recent posts are somewhat linked to each other, then it might engage your visitors for a bit longer. However, in some designing methods people want to display recent posts differently according to their design. In this article, we will show you How to Display Recent posts in Blogger.
Display Recent Post With A Summery in Blogger?
Some people have different approaches of showing recent posts in their blogs. They want them to be with a title and a short description, so that users can get some idea about the topic. There're multiple ways of doing that, but we have listed below the most simplest and work friendly method.The first thing you need to do is to go to Blogger.com >> Layout >> Add a Gadget >> Add HTML/JavaScript. Now paste the following code in the HTML Text Area. Remember: Don’t forget to replace mybloggerlab.com with your personal domain name.
<link href="https://dl.dropboxusercontent.com/u/137869302/style.css" type="text/css" rel="stylesheet" />
<script src="https://dl.dropboxusercontent.com/u/137869302/json.js"></script>
<script type='text/javascript'>
var numposts = 3;
var showpostthumbnails = false;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="http://www.mybloggerlab.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
You may change the character limit by replacing (100) with any other according to your needs. Once everything is done, save the gadget.
Displaying Recent Posts in a List Format in Blogger?
Some people want things to be as modest as possible, this is the reason why they want to show recent posts with just post titles in a list format.<link href="https://dl.dropboxusercontent.com/u/137869302/style.css" type="text/css" rel="stylesheet" />
<script src="https://dl.dropboxusercontent.com/u/137869302/json.js"></script>
<script type='text/javascript'>
var numposts = 3;
var showpostthumbnails = false;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;</script>
<script type="text/javascript" src="http://www.mybloggerlab.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
You may change the number of posts to be shown in the gadget by replacing 10 with any other number. You can simply paste the code in the HTML/JavaScript gadget's area or you can also use them in your post pages. Once everything is done, save the gadget.
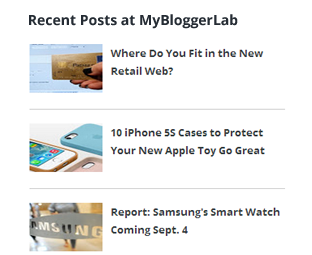
Displaying Recent Posts with Thumbnails in Blogger?
Sometimes people want things to be perfect. As we all know picture speaks a lot than words, so adding a small thumbnail to recent posts might help in grabbing the attention of your visitors. You can customize the thumbnail size through a simple CSS, but it might get distorted as it is originally small.To add this in your blog, Blogger.com >> Layout >> Add a Gadget >> Add HTML/JavaScript. Now paste the following code in the HTML Text Area. Once everything is done, after customizing save the gadget.
<link href="https://dl.dropboxusercontent.com/u/137869302/style.css" type="text/css" rel="stylesheet" />
<script src="https://dl.dropboxusercontent.com/u/137869302/json.js"></script>
<script type='text/javascript'>
var numposts = 3;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="http://www.mybloggerlab.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
Congratulations: You have successfully learned how to display Recent posts in blogger. Go and check out your blog to see things are working perfectly or not.
We hope this article have helped you in learning a way to display recent post in your blogger site. You can even display posts by using your labels. However, we will discuss them in the upcoming tutorials. If you like this article do share it on Facebook and other social web.





















0 comments:
Post a Comment