
Similar to Facebook’s Like button, Twitter’s tweet button, Google’s +1 button,
Tumblr is a niche blogging service providing users to blog straight
from their home without spending any money on hosting or domains. Tumblr
also has their custom share button that allows more than 18 million
Tumblr bloggers to share their content across their blogs in a single
click. This sharing button is also useful for Tumblr users to “Reblog”
the content they found anywhere on the internet not just on Tumblr. In
this article, we will be showing you How to Add the Tumblr Share Button
in Blogger.
The huge social impact of Tumblr is due to this “Reblog” feature that allows the users to share the same piece of content on their own blog. This helps and makes a micro-niche community stronger and work together. Though, Blogger also provides a flexible enough Reblog button to its users but today we will add a Tumblr Reblog share button to facilitate Tumblr users.
The very first thing you need to do is to login into blogger account, now go to Blogger >> Template >> Edit HTML. Add the following code above the </body> tag:
<script src="http://platform.tumblr.com/v1/share.js"></script>
Depending upon your needs you can now paste the following code anywhere in your template or HTML area to display the Tumblr share button. Most people recommend adding it just after the post title, for that you have to paste the following code below <data:post.body/> tag.
<a href="http://www.tumblr.com/share" title="Share on Tumblr" style="display:inline-block; text-indent:-9999px; overflow:hidden; width:61px; height:20px; background:url('http://platform.tumblr.com/v1/share_2.png') top left no-repeat transparent;">Share on Tumblr</a>
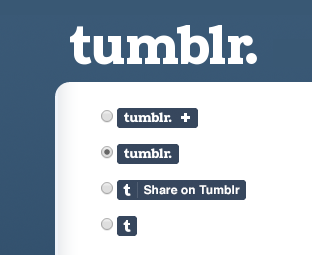
Tumblr offers various types of share buttons that can be accessed from their share button inventory. You can also select the type of your use like Vidoes, Content, images and etc. However, you can also put your own custom image by replacing the image URL from the above code.
Will you be
adding this button in your Blogger site? We hope this tutorial has
helped in learning how to add the Tumblr share button in blogger. To
read more about Customizations refer to the Official Tumblr Button Page.





















0 comments:
Post a Comment